
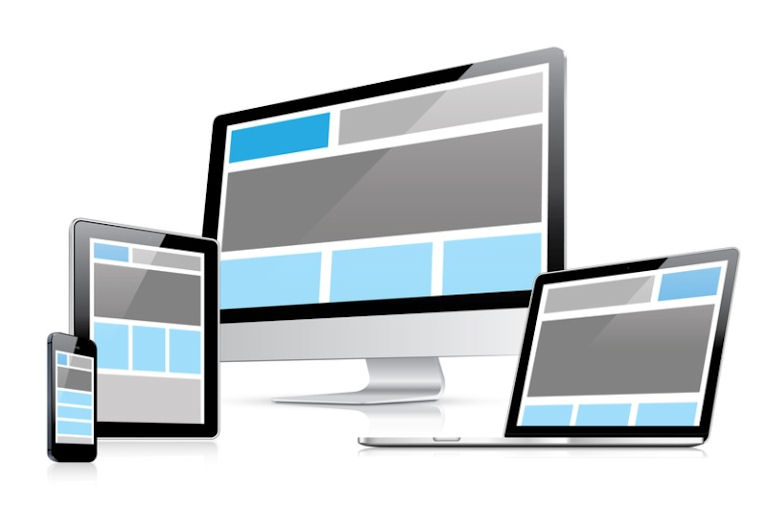
Responsive Background Image
Sometimes the smallest problems are those which give the most painful headaches. Today i will show you how easy is to make a page or div background image responsive so that it resizes beautifully on any device and screen size, using the cover option of the -background-size css property.

Easy User Testing
User testing is an activity which when correctly carried out it yields magnificent results. It is basically a technique which is used to validate a product or service by testing it on users. It is an area of UX or user experience design. Its main purpose is to validate or test ideas before implementing them or building them up.

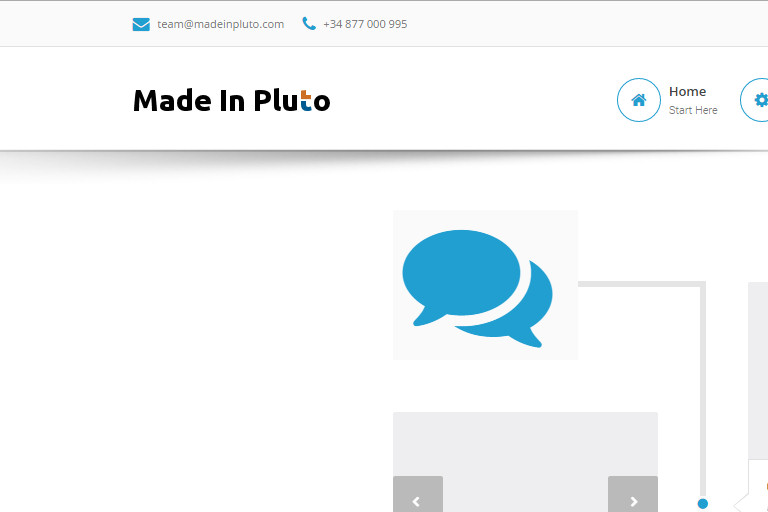
Bottom Header Shadows
Today i will show you how to add a shadow to the bottom of your website header, like the one on our site right below the MadeInPluto logo and navigation menu. With a background image and very few lines of css we can give a beautiful, dynamic 3D feeling to the even most simple of the layouts. Together with the code snippet i'm going to give you also five different shadow backgrounds free to use on your projects and websites.